アドセンス(AdSense)を申し込むと、「<head> タグの後にコードを貼る」ように指示があります。
私は、XeoryBaseという「ワードプレステンプレート」を使っているのですが、<head> タグってどこ?にあるのか分からなかったので、ネットでいろいろ調べたんですが、なかなか答えが見つからず大変でした。
ですので、XeoryBaseを使っている方には役に立つかなぁ~と思い、私が行った「アドセンス(AdSense)申請の方法」をまとめて記事にしてみました。この記事があなたのお役に立てば幸いです!
■アドセンス(AdSense)申請で<head> タグの後にコードを貼るように指示が
ワードプレス(WP)で作ったブログで、アドセンス(AdSense)を申し込むと、「<head> タグの後にコードを貼る」ように指示があります。
私は、XeoryBaseという無料テンプレートを使っているのですが、<head> タグってどこを見ればいいの?か分からなかったので、いろいろ調べたんですが、なかなか答えが見つからず大変でした。
で、調べた結果やり方が分かりました!
■XeoryBase では<head> タグってどこにあるの?
XeoryBaseでは、
WordPressの管理画面で、外観→テーマの編集→テンプレートの中の「header.php」の中に、<head> タグは存在します。
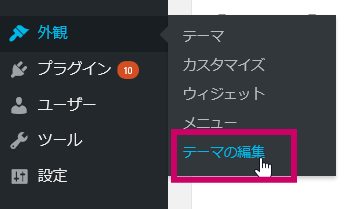
WordPressの管理画面で、外観→テーマの編集 をクリック

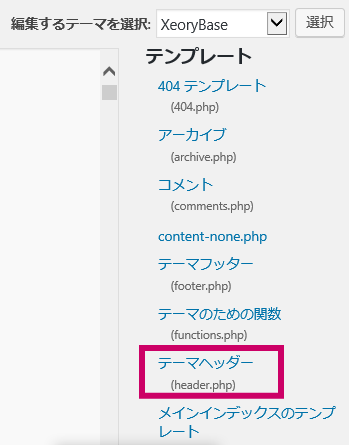
テンプレートの中の「テーマヘッダー(header.php)」をクリック

「テーマヘッダー(header.php)」の中にコードをコピペする
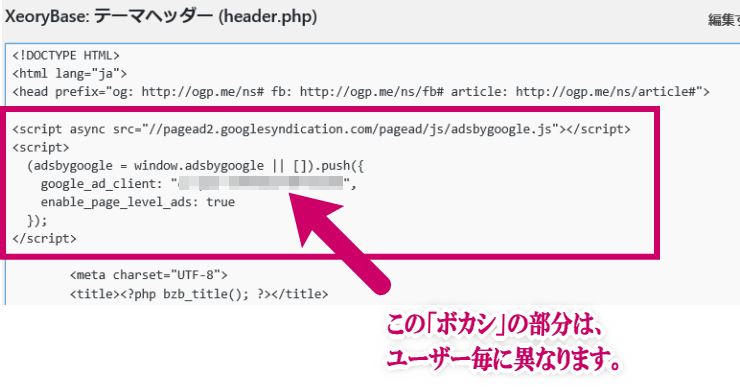
ご覧ください!
3行目に「head」がありましたね!

3行目の、
「<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”>」と
「<meta charset=”UTF-8″>」
の間に下記のコードをコピペしました。(※赤字の「”***********”」の部分は、各自の異なる広告コードなので伏字にしています)
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “***********”,
enable_page_level_ads: true
});
</script>
これでOKです。
※(念のため、コピペして保存する前にトラブル対策としてバックアップをとっておくことをおすすめします。)
これでアドセンス(AdSense)申請完了 あとは審査待ち…
「審査には通常 3 日程度かかりますが、場合によってはそれ以上かかることもあります。審査が完了したらメールでお知らせします。」というメッセージが表示されましたので、メールを待つことにします。
1日でアドセンス(AdSense)審査合格
すると翌日、正確には、アドセンス申請から26時間後にメールが届いてました。
昨日の午前11時半ごろに申請して、本日の13時半ごろに、件名が 「お客様のサイトが AdSense に接続されました」というメールが届きました。
おめでとうございます!
アカウントの承認手続きが完了しました。アカウントが承認されました
このたびは AdSense にお申し込みいただきありがとうございます。
既にサイトに広告ユニットを設置されている場合は、的確で鮮度の高い広告の掲載が数時間以内に始まり、いよいよオンライン コンテンツを収益化することができます。
広告を表示したいすべてのページに AdSense 広告ユニットを設置するようにしてください。プログラム ポリシーに準拠したページやサイトであれば、いつでも AdSense の広告コードを追加することができます。
【重要】アドセンス(AdSense)申請の前に、やったこと
ネットでいろいろ調べてみると 下記内容は、初回アドセンス(AdSense)申請の前に対応しておいた方が良いそうです。
私もちゃんと準備しておきました。
- Google Search Console(グーグルサーチコンソール) 設定
- Google Analytics(グーグルアナリティクス) 設定
- ナビゲーションメニューの設置
あと、記事数に関してはいろいろと意見があるようですが、30記事以上作成した方が良いみたいです。
まぁ、記事数は多ければ多いほど審査がスムーズかとは思いますが…。
もちろん、内容もちゃんとした内容である必要があるでしょう。
審査するGoogleさんの立場から考えれば記事数が多くて、内容もちゃんとしている方が良いということは想像はつきますよね。
■ネットでは「必要」との噂でしたが、実際不要だったものも…
あと、これも今回私がアドセンス申請を経験して分かったことなんですが、 ネット上では、下記のページは必要と書かれている場合が多いですが、
- プライバシーポリシーページ
- お問い合わせページ(入力フォーム)
- サイトマップ
- プロフィールページ
今回私はこれらのページは作成していませんでしたが、審査には合格しました。
その他に、必要な記事数や文字数や更新頻度など、私がアドセンス申請を経験して分かった合格のコツをまとめましたので、申請する前に一通りチェックしてみて下さい。  アドセンス審査に1日で合格したコツは…?事前に準備すべき事は? この記事はアドセンス審査に不合格だった人、これからアドセンス審査を受ける人に役立つ情報です。Googleアドセンス(AdSense)の審査に合格するコツ。審査前の準備としてやっておくべきことをまとめました。 |
【まとめ】XeoryBaseで<head>タグってどこにある?(アドセンス申請)
XeoryBaseを使っている方向けに、XeoryBaseでは<head>タグがどこにあるのか?アドセンス申請の時にどうすれば良いのか?をまとめました。
この記事を作成した理由は、私自身が、XeoryBaseというテンプレートを使っていて、<head> タグってどこ?にあるのか分からず、ネットでいろいろ調べたんですが、なかなか答えが見つからず大変だったので、これからも困る人いるだろうな…と思い、記事にまとめました。
この記事がXeoryBaseユーザーのあなたのお役に立てば幸いです!
もし、「この記事のこの部分が意味わかんない…」とか「もうちょっと、分かりやすい日本語にして欲しいんだけどぉ~」などのご指摘や、ご不明な点、質問などがありましたら、このページの最下部にあるコメント欄にご遠慮なくご記入下さいませ。



コメント